Hoisting in JavaScript.
With the introduction of “let” and “const” in ES6. Hoisting sometimes creates a confusion to new Developers. As a most asked JS interview question, the topic is very easy and will boast your confidence as a developer.
However, some resources say that JS engine moves the variable declarations at top when code executes. I believe this a wrong way to understand it. So what is a right way? Let’s understand Hoisting this time properly.
So, What is Hoisting? Before that…
Let’s first get a little understanding of program execution in JS.
So whenever, any JS program executes, a Global Execution Context is created. It contains a “window” object and “this” keyword pointing window object (but will cover that in another article.)
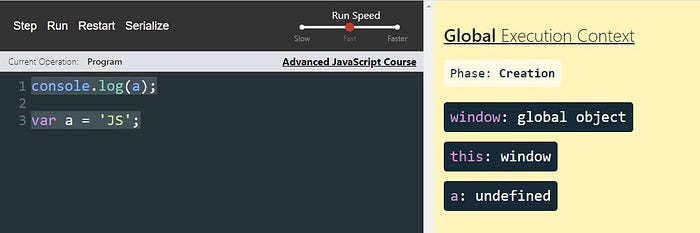
In the below snippet, you will see many thing, let’s break it down quickly.

In the left pane, you can see I have declared a variable using ‘var’ keyword on line 3, and In right pane you can see Phase: Creation. But when I try to access it before the declaration, like in line 1, it will never throw me an error. You can try to code along and see your console window.
Confused?? Don’t be, this is what Hoisting is and I have been asked almost every time in a JS interviews.
Like other programming languages, JS will not throw any error here, instead gives us ‘undefined’
Why so, let’s see. When you execute the above program, a Global Execution Context is created which you can see in right pane. And that GEC again follows 2 steps.
- Creation Phase.
- Execution Phase.
In creation phase, the JS engine look for function declarations and “var” declarations.
With ‘var’ it appoints them a space in memory and always initializes “undefined” value (until Ececution Phase starts). For function declarations whole function is stored in the memory.
In Execution Phase, the JS engine executes all the code line by line and appoints value to the variables and execute any function if present.
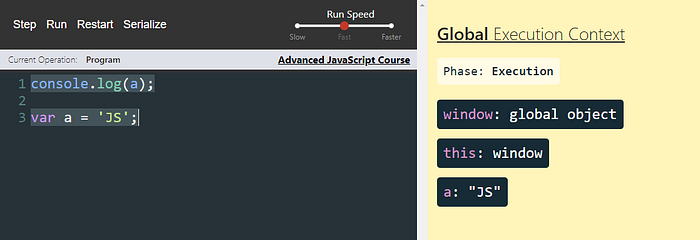
So, that is why you will get “undefined” when you try to access it before any initialization. Let’s see Execution Phase snippet below.

Here, you can see in right pane, Phase: Execution, in the execution phase only your code starts executing. So line 1 executes first and shows “undefined” on your developer tools, because code goes from top to bottom and when it reaches to line 3 then only “JS” will initialized to variable a.
This is what Hoisting is actually. But in interviews you will get variations like what happened in case of “let” and “const”.
So, yes “let” and “const” are not hoisted.
When you try to replicate the same thing using “let/const” instead of “var” you will get Uncaught ReferenceError: Cannot access ‘a’ before initialization.
“let” and “const” are block scoped so they will be in Temporal Dead Zone meaning, where variables are un-reachable. They are in scope, but they aren’t declared.
This concludes the Hoisting in JS, I know the article went little long, but this is what you need to understand the core fundamentals on how JS deals with variables. And I have been asked every single time in the interviews. I suggest you try to code along and this will make your understanding far better.
I will be explaining more of this Execution and Creation Phase in great detail. until then stay tuned. Stay Safe.
